Pada dasarnya diagram Activity sering digunakan oleh flowchart. Diagram iniberhubungan dengan diagram Statechart. Diagram Statechart berfokus pada obyek yangdalam suatu proses (atau proses menjadi suatu obyek), diagram Activity berfokuspada aktifitas-aktifitas yang terjadi yang terkait dalam suatu proses tunggal. Jadi dengankata lain, diagram ini menunjukkan bagaimana aktifitas-aktifitas tersebut bergantung satu
sama lain. Sebagai contoh, perhatikan proses yang terjadi. “Pengambilan uang dari bankmelalui ATM.” Ada tiga aktifitas kelas (orang, dan lainnya) yang terkait yaitu : Customer,ATM, and Bank. Proses berawal dari lingkaran start hitam pada bagian atas dan berakhir dipusat lingkaran stop hitam/putih pada bagian bawah. Aktivitas digambarkan dalam bentukkotak persegi. Lihat gambar di bawah ini, agar lebih jelas :
Contoh Diagram Activity „Pengambilan Uang melalui ATM‟.
Diagram Activity dapat dibagi menjadi beberapa jalur kelompok yang menunjukkanobyek mana yang bertanggung jawab untuk suatu aktifitas. Peralihan tunggal ( single transition )timbul dari setiap adanya activity (aktiftas), yang saling menghubungi pada aktifitas berikutnya.
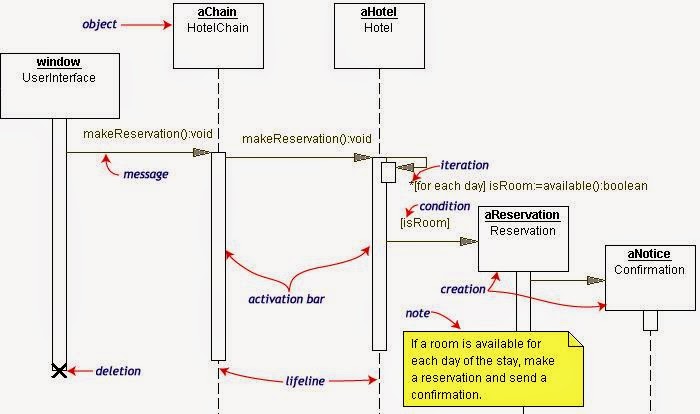
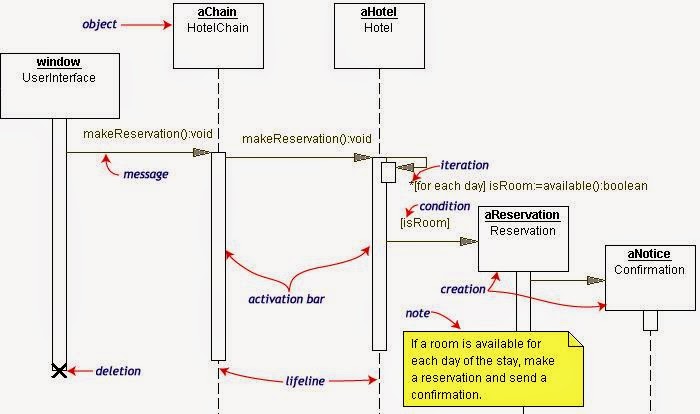
Diagram Class dan diagram Object merupakan suatu gambaran model statis. Namun ada jugayang bersifat dinamis, seperti Diagram Interaction. Diagram sequence merupakan salah satudiagram Interaction yang menjelaskan bagaimana suatu operasi itu dilakukan; message (pesan) apayang dikirim dan kapan pelaksanaannya. Diagram ini diatur berdasarkan waktu. Obyek-obyek yang berkaitan dengan proses berjalannya operasi diurutkan dari kiri ke kanan berdasarkan waktuterjadinya dalam pesan yang terurut. Di bawah ini adalah diagram Sequence untuk pembuatan HotelReservation. Obyek yang mengawali urutanmessageadalah „aReservation Window‟.
Contoh Diagram Sequence „Pemesanan kamar di Hotel‟.

„Reservation window‟ mengirim pesan makeReservation() ke „HotelChain‟.Kemudian „HotelChain‟ mengirim pesan yang sama ke „Hotel‟. Bila „Hotel‟ punya kamar kosong,maka dibuat „Reservation‟ dan „Confirmation‟.Lifeline adalah garis dot (putus-putus)vertikal pada gambar, menerangkan waktu terjadinya suatu obyek. Setiap panah yang ada adalah pemanggilan suatu pesan. Panah berasal dari pengirim ke bagian paling atas dari batang kegiatan( activation bar ) dari suatu pesan pada lifelinepenerima. Activation barmenerangkan lamanya suatu pesan diproses. Pada gambar diagram , terlihat bahwa „Hotel‟ telah melakukan pemanggilan diri sendiri untuk pemeriksaan jika ada kamar kosong. Bila benar, maka „Hotel‟membuat „Reservation‟ dan „Confirmation‟. Pemanggilan diri sendiri disebut dengan iterasi.Expression yeng dikurung dengan “[ ]”, adalah condition (keadaan kondisi). Padadiagram dapat dibuat note (catatan). Pada gambar, terlihat seperti selembar kertas yang berisikanteks. Note bisa diletakan dimana saja pada diagram UML
D. Communication Diagram (Collaboration diagram in versi 1.x)
Collaboration diagram menggambarkan interaksi antar objek seperti sequence diagram, tetapi lebih menekankan pada peran masing-masing objek. Setiap message memiliki sequence number, di mana message dari level tertinggi memiliki nomor 1. Messages dari level yang sama memiliki prefiks yang sama. Diagram Collaboration juga merupakan diagram interaction. Diagram membawa informasi yang sama dengan diagram Sequence, tetapi lebih memusatkan atau memfokuskan pada kegiatan obyek dari waktu pesan itu dikirimkan.
Contoh Diagram Collaboration ‘Pemesanan kamar di Hotel’
Kotak kegiatan obyek diberi label dengan nama kelas atau obyek (atau keduanya). Nama kelas dibatasi dengan colons / titik dua ( : ). Setiap pesan pada diagram Collaboration mempunyai angka yang terurut. Pesan yang tingkatannya tertinggi adalah angka 1. Pesan yang berada pada tingkat yang sama memiliki prefix yang sama, namun suffix berbeda bergantung pada posisinya; hanya untuk angka 1, 2, dan seterusnya.
E. Class Diagram
Class adalah sebuah spesifikasi yang jika diinstansiasi akan menghasilkan sebuah objek dan merupakan inti dari pengembangan dan desain berorientasi objek. Class menggambarkan keadaan (atribut/properti) suatu sistem, sekaligus menawarkan layanan untuk memanipulasi keadaan tersebut (metoda/fungsi). Class diagram menggambarkan struktur dan deskripsi class, package dan objek beserta hubungan satu sama lain seperti containment , pewarisan, asosiasi, dan lain-lain.
Class memiliki tiga area pokok :
- Nama (dan stereotype)
- Atribut
- Metoda
Atribut dan metoda dapat memiliki salah satu sifat berikut :
- Private, tidak dapat dipanggil dari luar class yang bersangkutan
- Protected, hanya dapat dipanggil oleh class yang bersangkutan dan anak-anak yang mewarisinya
- Public, dapat dipanggil oleh siapa saja
Class dapat merupakan implementasi dari sebuah interface, yaitu class abstrak yang hanya memiliki metoda. Interface tidak dapat langsung diinstansiasikan, tetapi harus diimplementasikan dahulu menjadi sebuah class. Dengan demikian interface mendukung resolusi metoda pada saat run-time. Sesuai dengan perkembangan class model, class dapat dikelompokkan menjadi package. Kita juga dapat membuat diagram yang terdiri atas package.
Hubungan Antar Class
- Asosiasi, yaitu hubungan statis antar class . Umumnya menggambarkan class yang memiliki atribut berupa class lain, atau class yang harus mengetahui eksistensi class lain. Panah navigability menunjukkan arah query antar class.
- Agregasi, yaitu hubungan yang menyatakan bagian (“terdiri atas..”).
- Pewarisan, yaitu hubungan hirarkis antar class . Class dapat diturunkan dari class lain dan mewarisi semua atribut dan metoda class asalnya dan menambahkan fungsionalitas baru, sehingga ia disebut anak dari class yang diwarisinya. Kebalikan dari pewarisan adalah generalisasi.
- Hubungan dinamis, yaitu rangkaian pesan ( message ) yang di-passing dari satu class kepada class lain. Hubungan dinamis dapat digambarkan dengan menggunakan sequence diagram yang akan dijelaskan kemudian.
F. State Machine Diagram (Statechart diagram in versi 1.x)
Statechart diagram menggambarkan transisi dan perubahan keadaan (dari satu state ke state lainnya) suatu objek pada sistem sebagai akibat dari stimuli yang diterima. Pada umumnya statechart diagram menggambarkan class tertentu (satu class dapat memiliki lebih dari satu statechart diagram ). Dalam UML, state digambarkan berbentuk segiempat dengan sudut membulat dan memiliki nama sesuai kondisinya saat itu. Transisi antar state umumnya memiliki kondisi guard yang merupakan syarat terjadinya transisi yang bersangkutan, dituliskan dalam kurung siku. Action yang dilakukan sebagai akibat dari event tertentu dituliskan dengan diawali garis miring. Titik awal dan akhir digambarkan berbentuk lingkaran berwarna penuh dan berwarna setengah.
G. Component Diagram
Component diagram menggambarkan struktur dan hubungan antar komponen piranti lunak, termasuk ketergantungan ( dependency ) di antaranya. Komponen piranti lunak adalah modul berisi code , baik berisi source code maupun binary code , baik library maupun executable , baik yang muncul pada compile time, link time , maupun run time . Umumnya komponen terbentuk dari beberapa class dan/atau package , tapi dapat juga dari komponen-komponen yang lebih kecil. Komponen dapat juga berupa interface , yaitu kumpulan layanan yang disediakan sebuah komponen untuk komponen lain.
H. Deployment Diagram
Deployment/physical diagram menggambarkan detail bagaimana komponen di-deploy dalam infrastruktur sistem, di mana komponen akan terletak (pada mesin, server atau piranti keras apa), bagaimana kemampuan jaringan pada lokasi tersebut, spesifikasi server, dan hal-hal lain yang bersifat fisikal Sebuah node adalah server, workstation , atau piranti keras lain yang digunakan untuk men- deploy komponen dalam lingkungan sebenarnya. Hubungan antar node (misalnya TCP/IP) dan requirement dapat juga didefinisikan dalam diagram ini.
I. Composite Structure Diagram
Diagram struktur komposit adalah diagram yang menunjukkan struktur internal classifier, termasuk poin interaksinya ke bagian lain dari sistem. Hal ini menunjukkan konfigurasi dan hubungan bagian, yang bersama-sama melakukan perilaku classifie. Diagram struktur komposit merupakan jenis diagram struktur statis dalam Unified Modeling Language (UML), yang menggambarkan struktur internal kelas dan kolaborasi.
Struktur komposit dapat digunakan untuk menjelaskan :
- Struktur dari bagian-bagian yang saling berkaitan
- Run-time struktur yang saling berhubungan
Contoh : Deskripsi dari bagian-bagian mesin yang saling berhubungan untuk melakukan fungsi mesin.
J. Interaction Overview Diagram
Interaction Overview Diagram adalah pencangkokan secara bersama antara activity diagram dengan sequence diagram. Interaction Overview Diagram dapat dianggap sebagai activity diagram dimana semua aktivitas diganti dengan sedikit sequence diagram, atau bisa juga dianggap sebagai sequence diagram yang dirincikan dengan notasi activity diagram yang digunakan untuk menunjukkan aliran pengawasan.
K. Object Diagram
Object diagram merupakan sebuah gambaran tentang objek-objek dalam sebuah sistem pada satu titik waktu. Karena lebih menonjolkan perintah-perintah 29 daripada class, object diagram lebih sering disebut sebagai sebuah diagram perintah.
L. Package Diagram
Diagram objek melengkapi notasi grafik untuk pemodelan objek, kelas dan relasinya dengan yang lain. Diagram objek bermanfaat untuk pemodelan abstrak dan membuat perancangan program. Untuk mengatur pengorganisasian diagram Class yang kompleks, dapat dilakukan pengelompokan kelas-kelas berupa package (paket-paket). Package adalah kumpulan elemen-elemen logika UML. Gambar di bawah ini mengenai model bisnis dengan pengelompokan kelas-kelas dalam bentuk paket-paket :
Contoh Diagram Package.
Ada jenis khusus dari diagram Class yaitu diagram Object. Kegunaannya untuk penjelasan yang sedikit dengan relasi yang sulit, khususnya relasi rekursif. Lihat gambar dibawah, diagram Class kecil menunjukkan bahwa ‘department’ dapat mengandung banyak ‘department’ yang lain.
Class yang relasinya rekursif.
Setiap tingkatan pada diagram berpengaruh pada single instance (bagian tunggal). Nama bagian digarisbawahi dalam diagram UML. Untuk Class name (nama kelas) maupun instance name (nama bagian) bisa mengambil dari diagram Object selama arti diagram tersebut masih jelas.
Instance name memiliki huruf yang digarisbawahi.
M. Timing Diagram
Timing Diagram adalah bentuk lain dari interaction diagram, dimana fokus utamanya lebih ke waktu. Timing diagram sangat berdaya guna dalam menunjukkan faktor pembatas waktu diantara perubahan state pada objek yang berbeda.
Tujuan Penggunaan UML
- Memberikan bahasa pemodelan yang bebas dari berbagai bahas pemrograman dan proses rekayasa.
- Menyatukan praktek-praktek terbaik yang terdapat dalam pemodelan.
- Memberikan model yang siap pakai, bahsa pemodelan visual yang ekspresif untuk mengembangkan dan saling menukar model dengan mudah dan dimengerti secara umum.
- UML bisa juga berfungsi sebagai sebuah (blue print) cetak biru karena sangat lengkap dan detail. Dengan cetak biru ini maka akan bias diketahui informasi secara detail tentang coding program atau bahkan membaca program dan menginterpretasikan kembali ke dalam bentuk diagram (reserve enginering).