Dalam pertemuan ke 4 ini hari nya pun sama, jam
sama, untuk mata kuliah pemograman windows phone. Dalam pertemuan mata kuliah
ke 4 ini saya langsung ke ruangan lab di ruangan lab pun sudah ada dosen nya
dan temen kuliah saya juga yang masuk ruangan nya lebih awal. Dosen pun
langsung meng absen semuanya dengan saatu syarat haarus menyebutkan nama teman
yang di kagumi di kelas saya.
“Ageug Hidaya” Ujar Dosen
“Belum hadir Pak” Ujar kami semua.
Di dalam suasana pengabsenan pun kami pun tertawa
dengan terbahak-bahak karena banyak yang bercanda saat pengabsenan tersebut.
Aduh ada juga yang mengkagumi saya Zulkifli eh kagum nya karena saya suka
membantu dia kalau ada dosena tau tidak. Nah sekarang pun giliran saya ke absen
“Yayat Ruhiyat” ujar dosen.
“Zulkifli Pa”
“kenapa kamu memilih zulkifli?” ujar dosen
“karena Zul baik pa suka mengerjakan tugas kita
semua pak”.
Di absen pun sudah selesai dan dosen pun sudah
memberikan vidio tutorial ke 4 yang
harus di kerjakan.
Nah
sekarang saya mulai mau mengerjakan vidio tutorialnya, dalam mengerjakan vidio
tutorial ini saya akan menerangkan tutorial dalam mengerjakan tugas nya.
Membuat Create
and Calling simple methode.
- Pertama-tama Klik File > New Project
> Windows Phone Application C#
- Buat Namanya “ SimpleHelpMethod”
- Pilih Windows Phone OS 7.1
- Buat 1 Button dan 1 texkBlock seperti gambar di
bawah ini
- Ganti Nama Button dan TextBlock nya
Button
Nama : MyButton
Content : Lihat
TextBlock
Nama : MyTextBlock
Text : (kosongkan)
Ingin tau secara lengkapnya lihat di bawah ini:
- Double Klik Tombol Button nya terus
masukan Scrip ini di mainpage nya
MyTextBlock.Text
= superSecretFormula();
}
private
string superSecretFormula()
{
return
"Hai, Apa kabar?";
}
}
Seperti gambar di bawah ini :
- Kalau sudah di jalankan maka akan menampilkah hasilnya di bawah ini jika kita menekan tombol lihat
- Nah sekarang kita menambahkan Button 1 lagi
Button 2
Name : MyButton2
Content : Lihat2
Seperti gambar di bawah ini :
- Sekarang kita tinggal memaasukan scrip
nya di button dua dengan meng klik 2 kali lihat2 nya
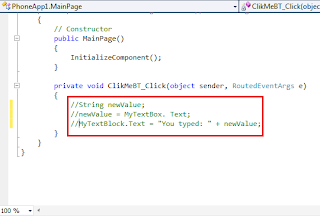
Scriptnya :
private void
MyButton_Click(object sender, RoutedEventArgs e)
{
MyTextBlock.Text = superSecretFormula("yayat");
}
private string
superSecretFormula(string myName)
{
return String.Format
("Hai, Apa kabar?, {0}", myName);
}
private void
MyButton2_Click(object sender, RoutedEventArgs e)
{
MyTextBlock.Text = superSecretFormula("Budi");
}
Kalau
sudah di tambahkan maka kita ekssekusi nah akan menghasilkan tampilannya
seperti gambar di bawah ini :
Jika meng klik Lihat yang pertama:
Jika meng klik tombol lihat 2 :

Dalam mengerjakan tugas
dosen pun mengungumkan jalau sudah 15 menit lagi untuk pulang, saya pun senang
kareana saya sudah jenuh ingin cepat pulang ke kosan. Mahasiswa teman saya pun
juga sudah mondar-mandir kemana saja. Dalam pelajaran ini pun saya banyak
mendapat pengetahuan tentang pemograman mobile ini, saya juga lebih tau tentang
scrip yang ada di hanphone windows phone ini. Dalam mengerjakan vidio tutorial
dosen pun mondar-mandir untuk melihat kami apakah bisa atau tidak mengerjakan
vidio tutorial dan apakah kami mengerjakan atau tidak, kalau tidak mengerjakan
dosen pun menegur kami agar mengerjakannya. Dalam mengerjakan vidio tutorialnya
saya bersebelahan dengan ageng yang sama mengerjakannya. Ageng sangatlah cepat
dalam mengerjakannya dia sudah vidio tutorial yang ke 3 tetapi saya baru yang
pertama, yang pertama pun belum selesai. Waktu pun sudah menunjukan pukul jam
08.00 wib kami bergegas untuk
bersiap-siap untuk pulang. Laptop masing-masingpun di masukan ke kantong.
“Ayo pimpin doa” Ujar
dosen.
Rendra pun langsung
memimpin doa untuk pulang.
“Sebelum pulang marilah
kita berdoa, berdoa di mulai” ujar rendra
Kami pun langsung
berdoa untuk pulang
Nah setelah berdoa kami
pun bergegas-gegas untuk pulang.